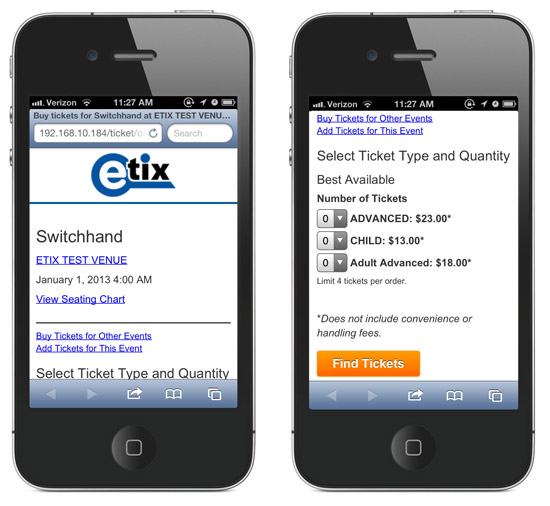
I redesigned and developed the responsive checkout process for Etix.com. In the first month after its release, we saw an immediate increase in revenue on mobile devices.

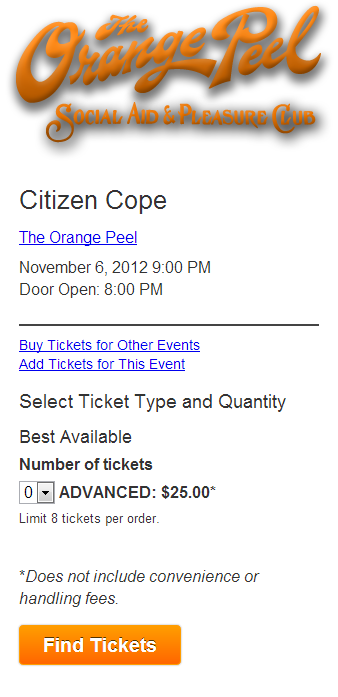
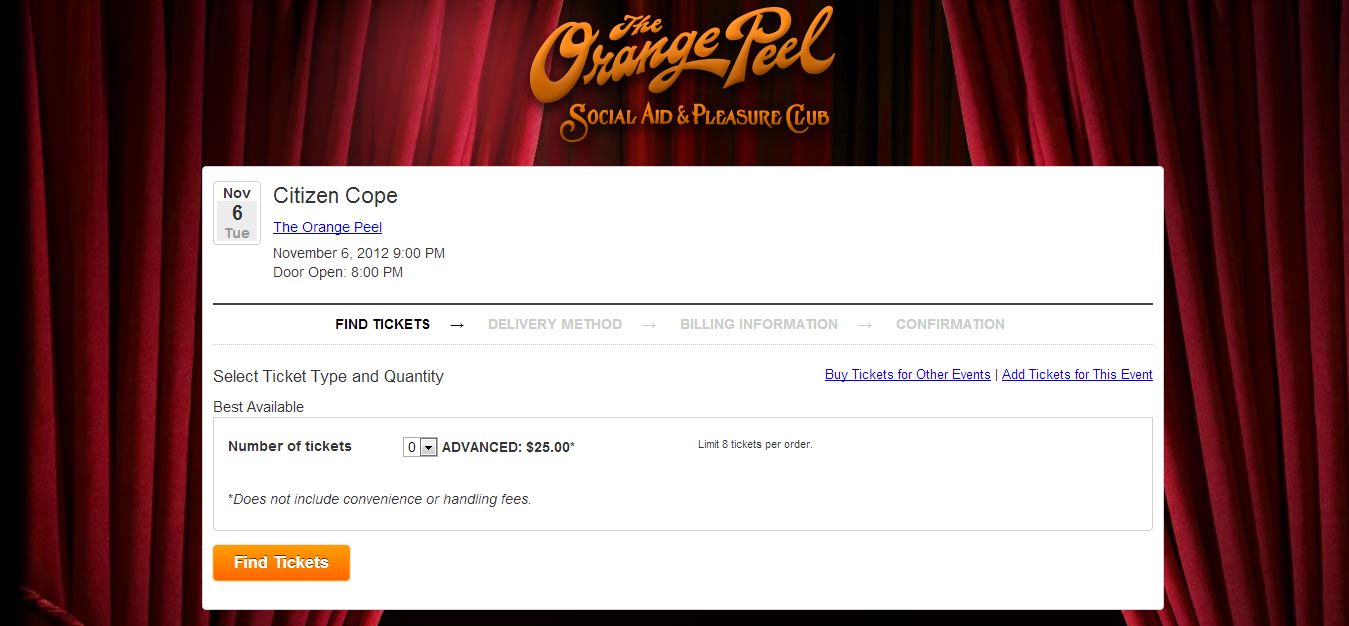
One of the challenges in creating a responsive design was in the way that venues sell tickets through the Etix.com platform. Venues sometimes opt to own the look and feel of their pages which live in the checkout flow of etix.com (called "cobranding"). I elected to simplify the mobile view for all our cobrands by removing extraneous background images and hiding some text at smaller screen sizes. If I were to do it again today, I'd probably leave behind the "landmarks" or "breadcrumbs" that show users how far they are in the checkout process on mobile to help orient users to their location in the checkout process.